Pz-LinkCardで外部リンクのブログカードもJINっぽく!【WordPress】
WordPressテーマ「JIN」の強みは、使いやすさとデザインの親しみやすさ。内部リンクを自動でブログカード化してくれる機能もとても便利です。
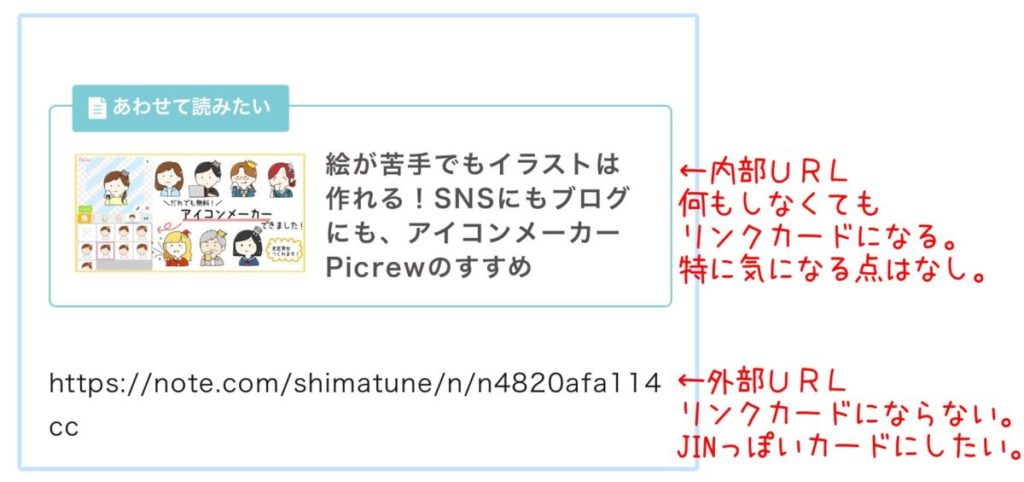
▼同サイト内のページであれば、JINではURLを記述するだけでこのように表示されます。
※これは画像です

ただし、これは内部リンクだけの機能。外部サイトのURLはブログカード化できず、そのままが表示されます。
それでは味気ない!ので、この記事では外部リンクをJIN風ブログカードで表示するカスタマイズを紹介します。
内部リンクと外部リンクのカードデザインを似せることで、違和感なくなじませることができます。プラグイン「Pz-LinkCard」導入済みの前提でお読みください。
導入がまだの方は、ダッシュボードの「プラグイン>新規追加」でPz-LinkCardを検索してインストール、「有効」に設定しましょう。
- JINユーザー
- 外部リンクもブログカード化したい
- Pz-LinkCardを使ってみたけど満足できない
- CSSってむずかしそう…
CSSに苦手意識がある方にもわかりやすく説明します。
(当記事作成時の環境)
WordPressバージョン 5.8.2(carat導入)
Pz-LinkCardバージョン2.4.4.4
動作確認日 2021年12月17日
設定のBEFORE→AFTER
スマホの変化
BEFORE
まず、JINのデフォルトの状態は以下の通り。
内部リンクについては、記事にURLを記載するだけでシンプルなデザインのブログカードになります。JINパワーありがたや~!

内部カードはこのままでもいいですが、リンクだとわかるように少し変化をさせたいところ。外部リンクはカード表示にしたいです。
この状態から、この記事で紹介する手順を行うと以下のようになります。
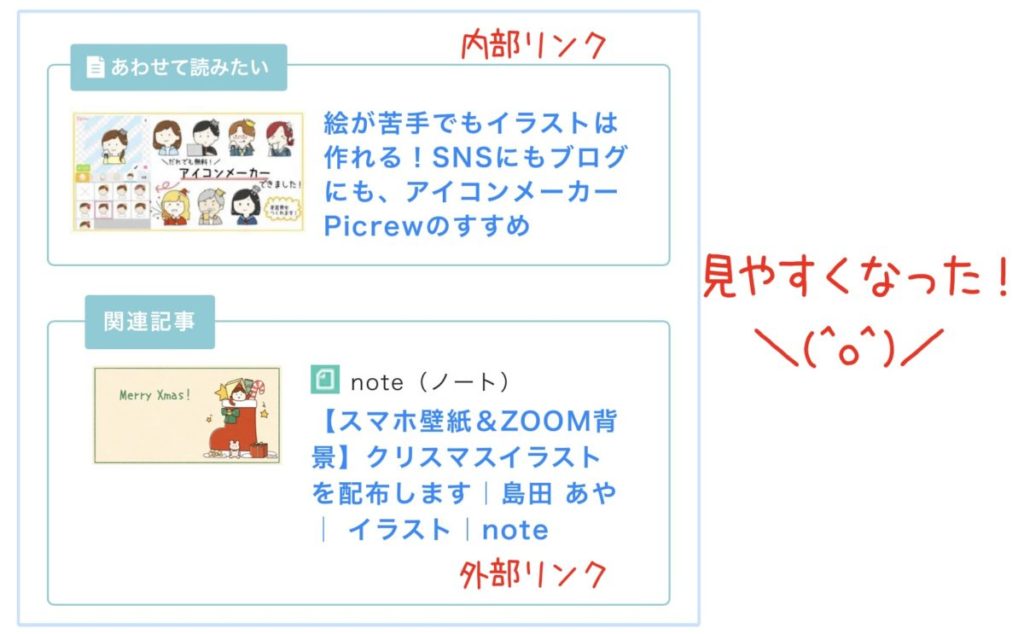
AFTER

内部カードは記事タイトルを青字にしたころでリンク感が増しました。両者の印象が近づき、見やすさも増しています。
※「関連記事」の部分は「あわせて読みたい」にすることも可能です。
パソコンの変化
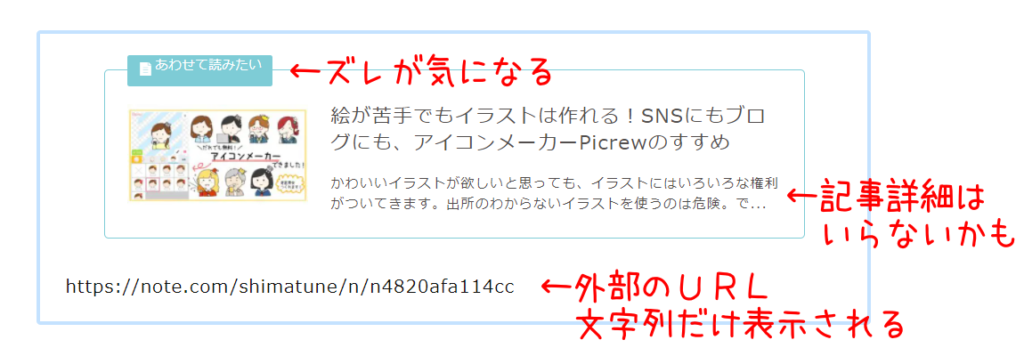
BEFORE

改善したいのは以下3点です。
- スマホ同様、外部リンクはそのままURLが表示される
- 内部リンクのカードで「あわせて読みたい」が上にずれている
- シンプルに見せたいので、記事詳細は非表示にしたい(これは好みかも)
記事詳細の部分は、設定している場合は各記事の「decription」をが表示されます。私はさぼっているので記事の内容が表示されています。
AFTER

気になっていた点がクリアされ、こちらも印象を似せることができました!
以下の手順で設定すれば、このようにカスタマイズ可能です。
ステップ0│CARAT導入済みの方のみ
CARATには
手順:
ダッシュボード>外観>カスタマイズ>その他設定
「」のチェックを外す
ステップ1│Pz-LinkCardの設定を調整する
プラグイン「Pz-LinkCard」を導入したところからスタートです。
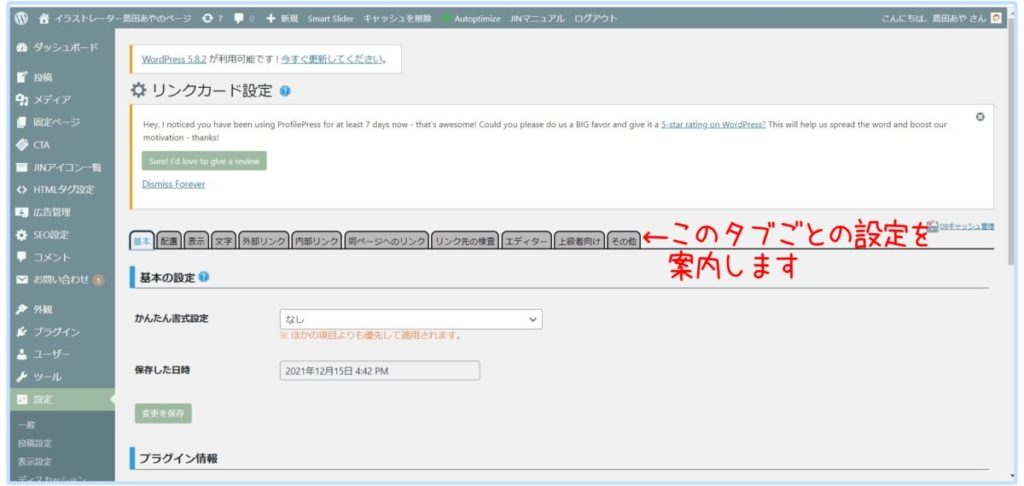
インストール済みプラグインの一覧からPz-LinkCardを探し、「設定」を押すと、以下のような画面に移動します。設定が各タブに分かれているので、一つずつ案内しますね。

私が変更した部分のみ記載しています。記載していない部分はそのままでいいと思いますが、お好みで変更してください。
「設定」タブ
- かんたん書式設定:「見出し(付加情報のテキストが見出しとして表示されます)」
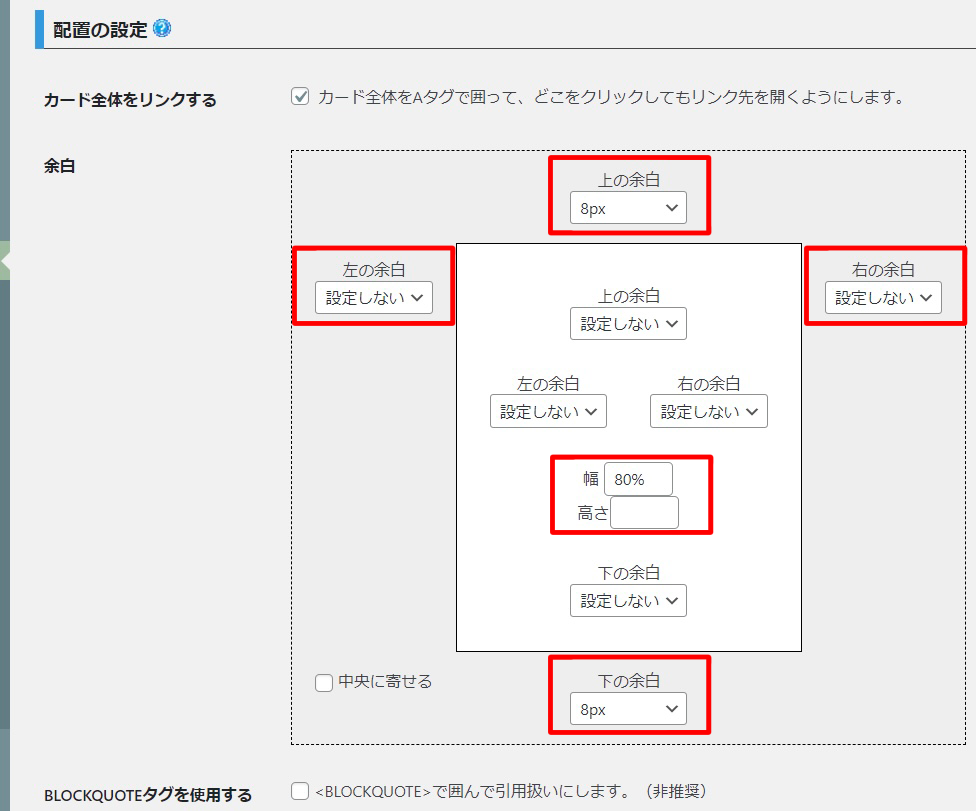
「配置」タブ
- グレー部分の”上の余白”:8px
- グレー部分の”左の余白”:「設定しない」
- グレー部分の”右の余白”:「設定しない」
- グレー部分の”下の余白”:8px
- 幅:「80%」と入力
- 高さ:空白にする
他の部分はそのままで問題ありません。(2021年12月時点)
こちらのスクリーンショットも参考にしてください。

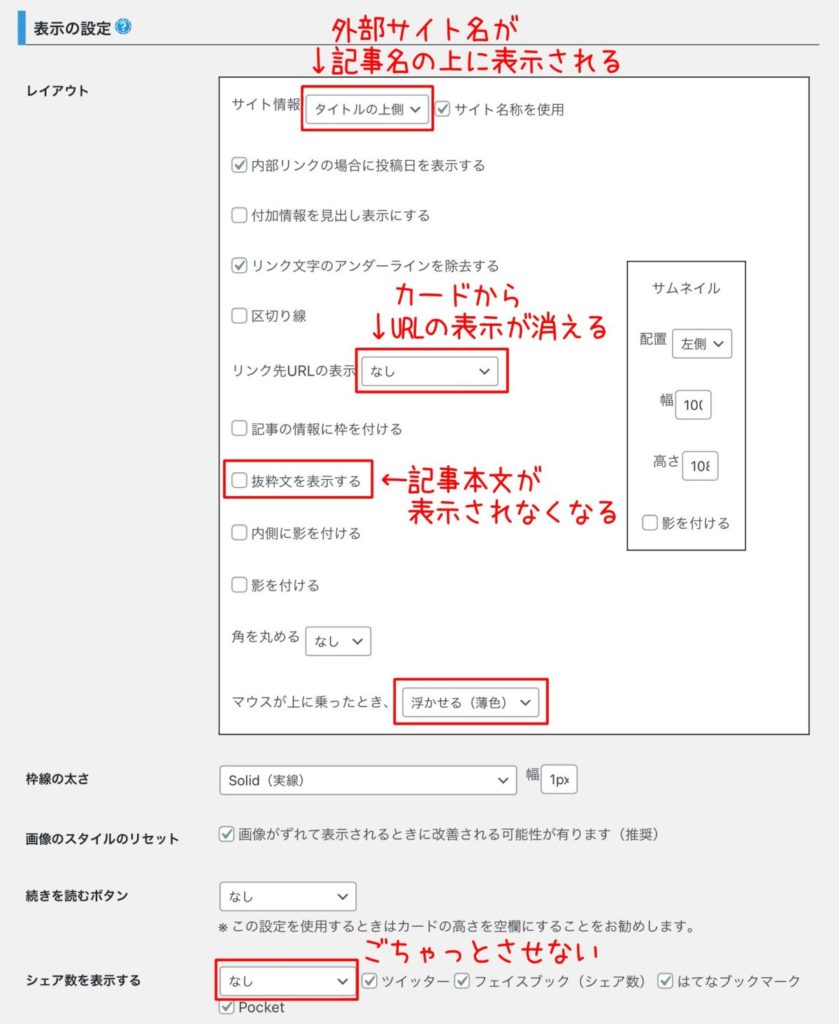
「表示」タブ
- サイト情報:「タイトルの上側」(表示が不要の場合は「なし」)
- リンク先URLの表示:「なし」
- 抜粋文を表示する:チェックをはずす
- マウスが上に乗ったとき、:「浮かせる(薄色)」
- シェア数を表示する:「なし」

「文字」タブ
タイトル文字のみ設定を変更します。
- タイトル
色:#0a88ff(サイトの設定による)
大きさ:14pt
高さ:20pt
桁数:100
折り返さない:チェックなし
タイトルの色はご自身のサイトに合う色を選んでください。リンクであることがわかるよう青系をお勧めします。私は「リンクの色」と同じにしています。リンクの色は以下の経路で確認できます。
ダッシュボード>外観>カスタマイズ>追加CSS>カラー設定
いろいろ試みたのですが、文字サイズをスマホとパソコンで別にすることはできないようでした。私は、訪問者が多いスマホでの見やすさを優先して14ptに設定しています。パソコンでは字が少し小さく感じるかも…ご自身でも確認の上、設定してください。
続きを読むボタンはCSSで設定するのでここでは変更せずに次へ進みます。
外部リンクの設定タブ
- 枠線の色:#7eccd6(サイトの設定による)
- サムネイルの大きさ:そのままのサイズ
- 付加情報:関連記事(ほかの言葉でもOK!)
枠線の色は「あわせて読みたいボックス」の色と揃えるのがおすすめです。あわせて読みたいボックスの色は、以下の経路で確認ができます。
ダッシュボード>外観>カスタマイズ>ボックスデザイン設定>あわせて読みたいボックスの色
付加情報はリンクカードの左上に表示される部分です。JINの内部リンクカードと揃えたい場合には「あわせて読みたい」にします。私は外部リンクは少し堅めに案内したかったので「関連記事」にしています。
内部リンク・同ページのリンク・リンク先検査
「内部リンク」「同ページのリンク」はPz-LinkCardを使用しないので設定も変更しません。「リンク先の検査」タブは初期設定のままにしておきます。
エディタータブ
- URL行を変換:チェックあり
- 外部リンクのみ:チェックあり
- ショートコード 実行:チェックあり
- リンクカードボタンを追加:チェックなし
- クイックタグを追加:チェックなし
ここで「URL行を変換」にチェックを入れることで、記事にURLを記載するだけでカード表示されます。「外部リンクのみ」にチェックを入れることで、内部リンクはJINのブログカードで表示されるようになります。
Pz-LinkCardの設定はこれで完了
「変更を保存」を押せば、外部リンクも内部リンクに近い雰囲気で表示されているはずです。とはいえ、内部リンク、外部リンクとももう少し修正が必要なので、細かい調整はCSSで行います。
ステップ2│内部リンクのブログカードデザインを調整
内部リンクと外部リンクのカードデザインを寄せるため、CSSでデザインを調整します。CSSの編集が怖くてできない…という方は、すぐに修正できる追加CSSへの記述がおすすめです。私も追加CSSに記述しています。
追加CSSへは以下の経路でアクセスできます。
ダッシュボード>外観>カスタマイズ>追加CSS
この「追加CSS」の末尾に、これから紹介する3つのCSSをコピー&ペーストで追加してください。

※CSSの編集はご自身の責任のもとに行ってください。
パソコン、スマホ共通の記述
/*内部リンクブログカード*/
/*ページタイトルの文字色を指定、太字にする*/
.blog-card-title {
color: #0a88ff; /*青系色推奨*/
font-weight: bold; /*太字にする*/
font-size: 14px; /*外部リンクとサイズを合わせる*/
}
/*抜粋文を非表示にする*/
.blog-card-excerpt {
display:none;
}
「/*」と「*/」に挟まれた部分はプログラムに影響を与えないのでそのままで大丈夫です。後で見返しても何をしているかわかるよう、私はそのまま記述しています。
4行目の「color」は外部リンクのカードと揃えるのがベターなので、Pz-LinkCardの「文字」タブ設定と同じ色をおすすめします。
9・10行目の処理は、Pz-LinkCardの「表示」タブで行った「抜粋文を表示する:チェックをはずす」と同義です。
パソコン表示時のみの処理を追記
パソコンでのみ、カードの右下に「この記事を読む>>」を表示させます。また、左上の「あわせて読みたい」の位置ずれもここで調整します。最後の一文は、外部カードと表示サイズが微妙に異なっていたので調節しています。
/*パソコン*/
/*ブログカードに「この記事を読む」を追加*/
@media (min-width: 1171px) {
.blog-card:after{
position: absolute;
content:'この記事を読む \e910';/*JINアイコンから「>>」呼び出し*/
font-family: 'jin-icons'; /*JINアイコンを使うための指定*/
font-weight: bold;
right:40px;
bottom:25px;
padding:5px 20px;
background:#7eccd6;
color:#fff;
font-size: .8em;
border-radius:2px;
}
/*「あわせて読みたい」位置調整*/
.blog-card .blog-card-hl:after{
position:static;
top: 10px;
left: 1px;
}
/*外部カード幅を外部リンクと合わせる*/
.blog-card {
width: 96%;
}
}
ステップ3│外部リンクのブログカードデザインを調整
/*外部ブログカード*/
/*サイト名と記事タイトルの間に隙間*/
.lkc-title {
margin-top: 5px;
}
/*パソコンのみ*/
@media screen and (min-width: 1171px) {
/*記事タイトルと情報の位置調整*/
.lkc-title-text {
padding-left: 30px;
}
.lkc-favicon {
position:relative;
left:30px;
}
.lkc-domain {
position:relative;
left:30px;
}
/*「この記事を読む」を追加*/
.lkc-content:after {
position: absolute;
content:'この記事を読む \e910';
font-family: 'jin-icons';
font-weight: bold;
padding:5px 20px;
background:#7eccd6;
color:#fff;
font-size: .8em;
border-radius:2px;
right:40px;
bottom:25px;
}
}
/*スマホのみ*/
@media screen and (max-width: 1170px) {
/*記事タイトルと情報の位置調整、付加情報太字*/
.lkc-title-text {
padding-left: 10px;
}
.lkc-external-added {
font-weight: bold;
}
.lkc-favicon {
position:relative;
left:10px;
}
.lkc-domain {
position:relative;
left:10px;
}
}
以上でカスタマイズは終了です。あなたのサイトにもこんなブログカードが表示されているはず…!
(表示が崩れている場合、JINもしくはWordpressのアップデートの影響を受けている可能性があります)
SEOを意識するなら、テキストリンクを活用するのも手
それらしい見栄えを意識すると、リンクカードはかっこよくて私は好きです。が、クリックされるかどうかは別問題。案外、テキストだけのリンクの方がクリックしやすいというのはよく聞く話です。
テキストリンクは上記のようなリンクです。「」の矢印は、記事編集画面の「ショートコード」からアイコン>二重矢印(右)を選択すれば表示できます。(色、サイズは任意で変更可能)
ここまで説明していうのもおかしな話ですが、労力をかけてブログカードを設定するのでなく、こういった方法も検討してみるのは手だと思います。
ブログは読みやすさが命
表示の違和感は、ブログへの信頼感に影響します。このカスタマイズがみなさんのブログのお役に立てていればうれしいです。
このカスタマイズをするにあたって、やふさんの「人生の後半戦を楽しむブログ」の記事を参考にさせていただきました。ありがとうございました^^
【朗報!】プラグインなしで外部カードが表示できるようになるかも!
現在、JIN制作者のひつじさんが外部リンクのブログカード実装に取り組んでいただいているそうです。プラグインは使わないに越したことはないので、実装を楽しみに待ちましょう!!細やかアップデートをしてくださるひつじさんに、いつも大感謝です…!
こちらなんですが、一部環境(Redirectionのプラグインを使っていて、それがブログカードURLとして使われている)でブログが表示されない状態になってしまうようです。。
ご期待いただいた中、ご不便をおかけして申し訳ありません。修正版を用意するので、アップデートを控えていただけると幸いです🙏 https://t.co/oaH9V9SUfC
— ひつじ@JIN制作 (@hituji_1234) December 5, 2021